
Payeer简介
虽然用户量不及PayPal和Stripe,但是Payeer绝对是一家可靠的在线支付平台,目前在全球范围内都是一个较为知名的在线支付平台之一。它支持美元、欧元、卢布等法币和虚拟货币,也提供了许多方便实用的功能,语言方面支持英文、俄语,很明显这又是一家俄罗斯的公司,也经常被翻译成:支付宝!
Payeer认证步骤相对简单,但对文件的审核要求相对较高,我们可以使Payeer来付款,收款:你可以使用它给全球的供应商付款,当然Payeer可以很方便的接入网站,让你的商店支持加密货币收款,另外,你把它作为储蓄账户、大资金中转也没问题。
Payeer的使用教程
1、注册地址:https://payeer.com/?partner=26886454
2、注册过程比较简单,首先是创建钱包,输入邮箱,创建账户,验证邮件即可创建Payeer账号了。没有验证的账户每天限额$1000,如果需要更多,那就KYC。
3、创建之后,你就拥有了一个Pxxxxxxxxxx 的账户号码,这个号码和你的电话,邮箱均可以作为Payeer账户之间转账的账号,手续费为0.5%。
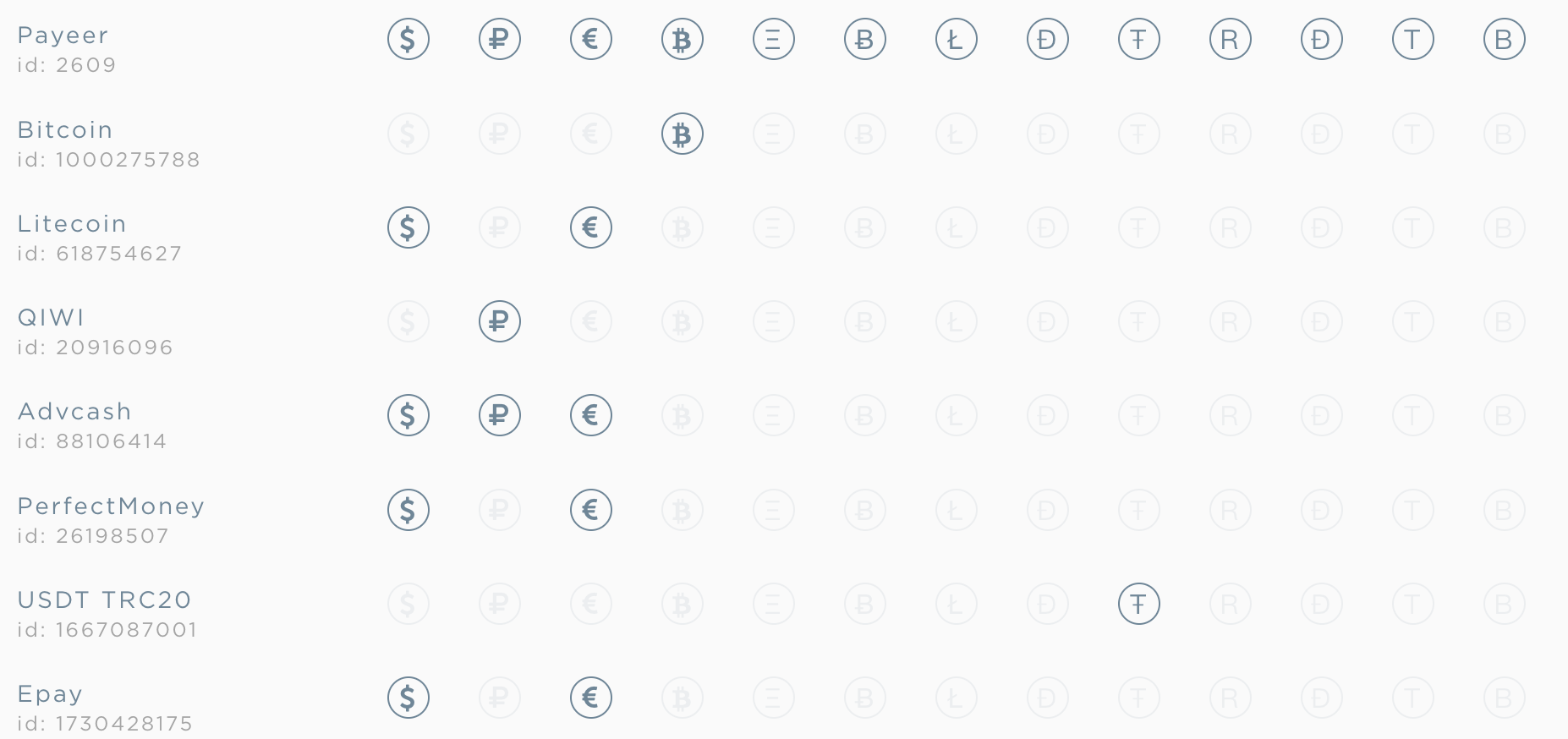
4、Payeer账户充值:给Payeer添加资金,仅仅需要点击ADD,选择充值的币种(可选美元、欧元、卢布、比特币、USDT或者其他),支付的方式可选信用卡或者俄罗斯的几个主流银行。我尝试了一下,VISA的手续费比MASTERCARD贵上不少!
5、Payeer账户内互转:Payeer可以自由转换账户内的货币或者虚拟货币,在菜单EXCHANGE中,你可以很方便的把资金互转,例如把美元兑换成比特币,或者把usdt兑换成欧元。
将Payeer集成到网站
Payeer可以很方便的集成到网站中,如图:

如果是其他类型的网站,就需要编程基础了。然后,让你的网站拥有加密货币收款方式,如图:
因为我对上面的一些程序使用较少,本次仅以Wordpress为例来说明集成的步骤:
1、在https://github.com/payeer/Wordpress-Woocommerce 下载插件 en.zip;
2、在wp后台安装插件,然后激活;
3、在Woocommerce支付设置中找到Payeer,进行设置:
域名、密钥、名称在payeer的ACTIVATION处设置,需要的几个回调地址分别是:
Successful payment URL
http:// *****/?wc-api=wc_payeer&payeer=calltrueURL of unsuccessful payment
http:// *****/?wc-api=wc_payeer&payeer=callfalseURL handler
http:// *****/?wc-api=wc_payeer&payeer=result
总结
Payeer值得拥有,不过想把Payeer集成到自己的网站收款,必须是顶级域名,二级的审核不过。
另外就是网站收款,主要还是要考虑受众和你的产品,如果你的客户主要是欧美,还是建议Paypal、Strip;俄罗斯建议使用Paypeer;东南亚用Line Pay;当然我对本地支付已经不太了解了,因为最近两年都没有做这个,所以很生疏。我想这两年应该有很多流行的本地支付方式已经崛起了吧。
精彩内容: